Materials and environments inspiration from Iceland
7 février 2017 00:44
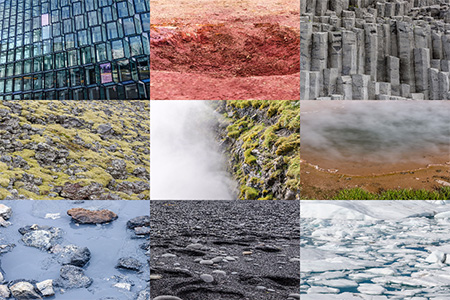
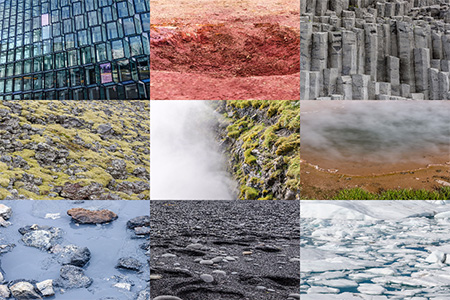
Here are 44 inspiring pictures taken in Iceland this summer; all in public domain. Get more info on this trip.

...
Here are 44 inspiring pictures taken in Iceland this summer; all in public domain. Get more info on this trip.

...
Tonight, I presented a talk at the 24th and last one of 2016 APIHour. I introduced the 3D world, then the different mesh texturing aspects.
Here are my slides, released with reveal.js and some WebGL/three.js examples inside. Moreover, slides are illustrated with talented artists creations; don’t hesitate to check their work.
...
Some pictures from a trip to Iceland in August 2016, also known as “sheep land”.
...
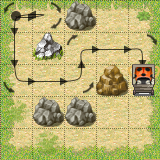
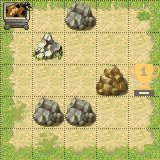
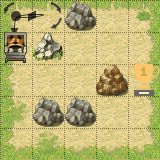
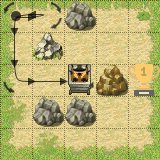
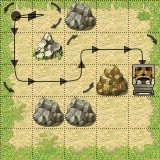
On my spare time, I work on several projects. One of them is a twitter game on which I work with other people. This is a thinking game consisting in solving a problem with an instruction sequence. The bug must reach the goal with fewest instructions and displacements possible.
Currently, this is a twitter game. Every day, a new challenge is sent in a tweet. People can reply to the tweet with their instructions; then the bot reply to them with their score. One of the interest of the game is to have a feedback when someone tries to resolve the challenge.
This article explains a simple way to generate an image (png) or an animation (gif or webm) on the server side, with a Node.js server.


...
This article explains how to implement a simple level of detail (LOD) which can be used as a module for easily rendering large dynamic or static shapes. This implementation currently work with WebGL and the Three.js library but can effortlessly be adapted.
In my previous blog post, I was speaking about a way to increase performance when rendering a large terrain or water. This way was a grid in screen space projected in the world space. Even if it is a cool idea, there are some flaws with it. Indeed, vertices slides in the 3D plane, generating weird effects. I mentioned very quickly (too quickly in fact) the concept of level of detail. Further this article, I had several conversations with “LOD lovers”.
This is in order to really compare both methods I made a simple LOD implementation in WebGL. The aim is to have a modular implementation which can be reused with as few as possible CPU instructions.
Projected grid VS LOD live demo
...
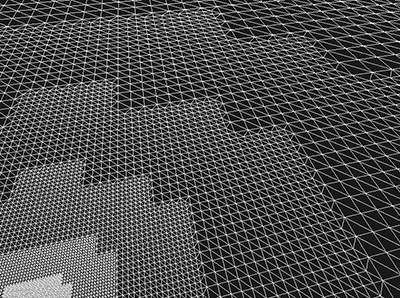
When rendering a large terrain, surface water or other elements, we have one problem: How to obtain a great quality when rendering but avoiding too many vertices?
One common way to optimize the number of vertices, is to use a level of detail (LOD) implementation.

The surface is divided into a grid of patches. The resolution of each patch will be computed depending of the distance to the viewer.
This method has several pros and cons. Even if it allows a relatively constant resolution, it needs a pre-processing and can cause a couple of artifacts between patches.
You can found a full explanation here, on wikipedia, or test various implementations.
...